I want to build a custom search page for my whole blog space, you’d think it was easy, but it seems not. I am looking to parameterise the use of keywords or tags. Here are my notes and links.
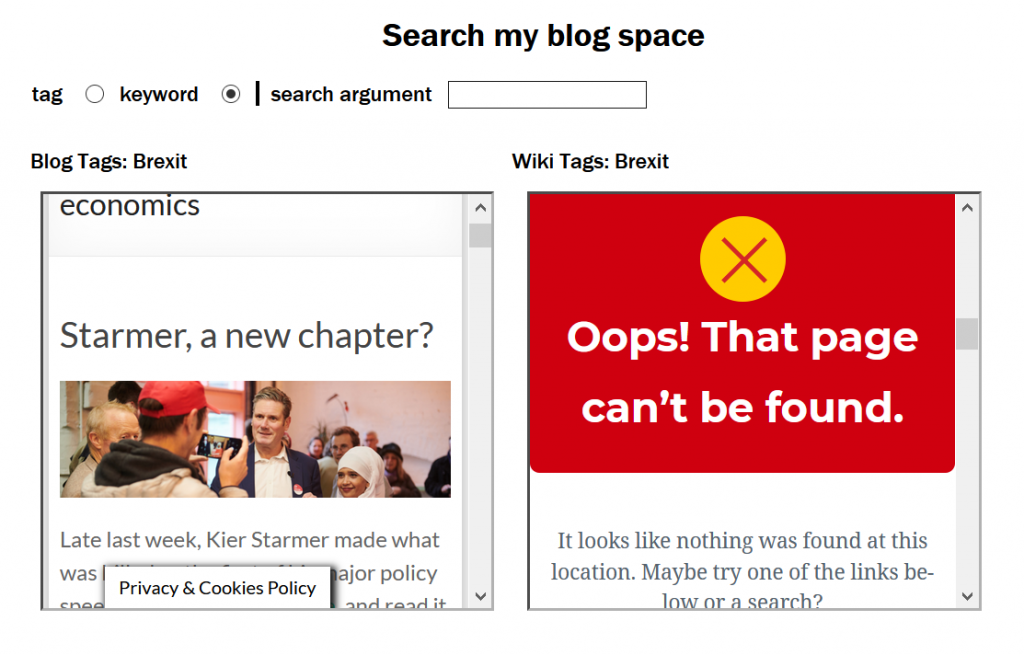
Here is a mock-up of what it might be.
So making the page is not hard, or shouldn’t be. But invoking the queries, and formatting the output seems a bit harder. The HTML code is in this git repo. Here are some links I found, or expect to find useful.
- Creating a simple search box, at Codebox
- <input type=”search”> , at the Mozilla Development Network
- Forms can take multiple actions.
- How to add a search bar in html at pagedart, which is awesome and includes the javascript
Why is this so hard, the more I read, the harder it seems to do while avoiding javascript, or in the case of wordpress, PHP. Maybe I should search the rss or rdf, or use google search reusing the code in pagedart’s page.
The LRD home page has a custom search box. The LRD has a search box that runs a google query, I have posted the code to github. I changed the code to point a google search at an iframe using the form target attribute, this fails in Firefox, for security reasons. The code is in search-page-2.htm. Running a search through my sites might not have this problem, but it is a feature and implemented by both the server site, in this case google and firefox.
The Beginner’s guide to wordpress rest api has a series of examples, although they all involve code, JS or PHP. LRD Publications looks like they specify the action as a separate php page.
ooOOOoo
There’s loads of Youtube Videos about making the search box pretty.

I amended this today. Added comments on using forms and writing to frames, I may have to write some php or even javascript. The wordpress rest page has examples.
The pagedart page also has some example code inc. the javascript and I had the idea of querying the rss or rdf.